What a piece of work! Wouldn't you agree?
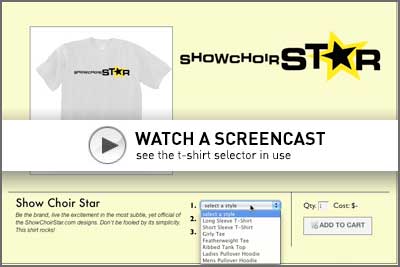
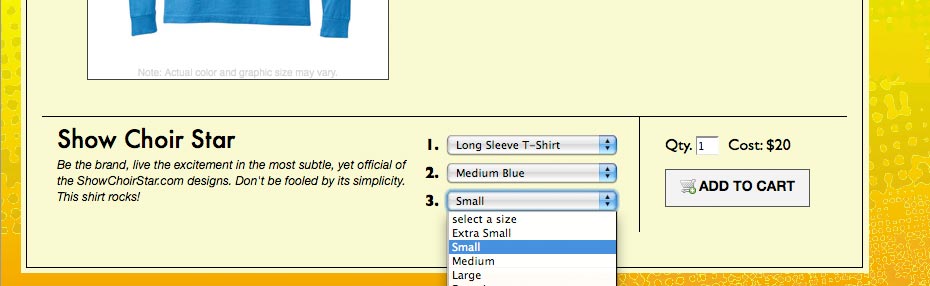
ShowChoir Star T-Shirt Selection

- Role
- Client-Side and Server-Side Development
- Technology
- JavaScript (jQuery), PHP, MySQL, HTML, CSS
- Date
- Oct 2007
Showchoirstar.com is an apparel website for Show Choir enthusiasts. I was tasked with creating a tool to allow users to dynamically configure a tshirt based on design, shirt type, color and size. The tool needed to show the final configured tshirt, in real time, from the nearly 1000 possible combinations.
Details
The task flow for tshirt creation is: design → shirt type → color → size. What makes this the more complex is that each design is only offered in certain colors of certain shirt types. So, one design might have be available in 4 different shirt types, each available in multiple different colors. An image of each tshirt style and color combination was provided by the manufacturer, and we had Illustrator source files for each design. The solution was to place a PNG of the design over an image of the shirt, which is dynamically replaced based on the selected attributes. That way, we avoided creating imagery for every single combination, which meant less time on the front end, less server space, and more client side caching. Win, win win!
Challenges
The biggest challenge with this project was in supporting IE6. Due primarily to the complex positioning and use of transparent PNGs, a custom version of script needed to be written. The short version of the story is that the PNG fix appeared to cause some kind of bug in the event reporting mechanism of the browser, so functions tied to events were only being called erratically and not at the right time. (note: if I'm wrong and you can prove it, please let me know. I'd love to know what the heck was happening for sure.) The other big problem involved the way fixed PNGs looked with animated transparency (or, fading). The fix caused the transparent parts of the images to be black with any CSS specified transparency.
Solutions
The solution to all of this was to create a custom IE6 version of the tool. The fading issue was solved by instead fading an element on top of the shirt element. The event reporting problems were avoided by just fading that hider element based on a timer, rather than on a browser event. This is admittedly not the most elegant solution, but proved to be quite workable in practice. The script was written such that the IE6 specific code could easily be removed, and only minimally impacts performance.